Serving tech enthusiasts for over 25 years.
TechSpot means tech analysis and advice you can trust.
Facepalm: Google recently introduced a new edge-to-edge feature, providing Android apps with a novel way to utilize larger screens on modern smartphones. Now, the company is bringing the change to its native browser, and developers are being warned about the potential issues the feature could introduce.
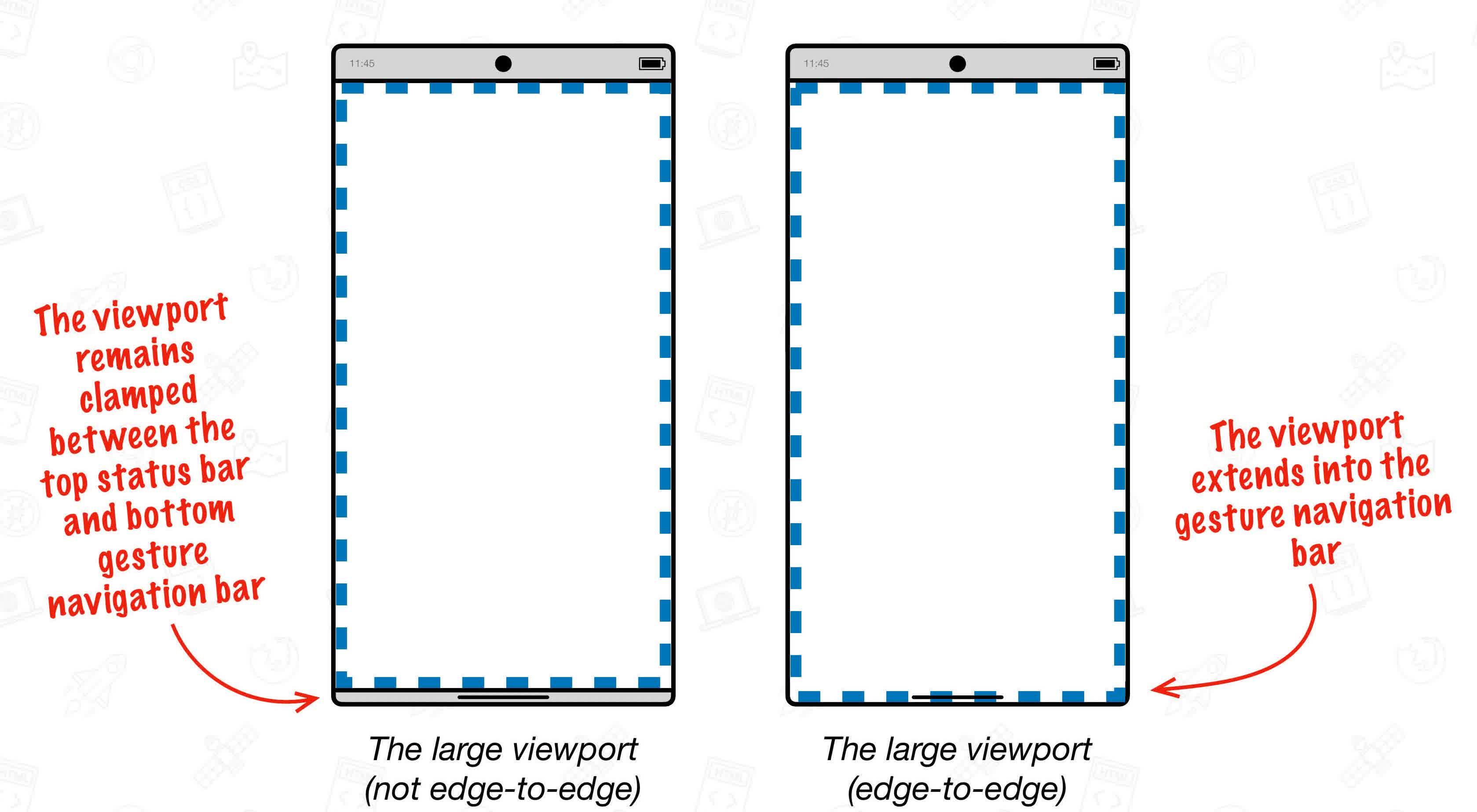
Edge-to-edge visualization is coming to Chrome 135 in an update that could prove problematic for some. Google officially introduced edge-to-edge earlier this year, explaining how developers could use the new feature to span their content across the entire height and width of a smartphone's display. An app using edge-to-edge can draw content behind Android's system bars, the company said, which include the status bar, caption bar, and the navigation bar.
The edge-to-edge update is now gradually rolling out to Chrome 135, as spotted by Ars Technica. I'm yet to receive the feature on my Pixel 7a, though the rollout is expected to be fast and widespread. Edge-to-edge should provide app developers and website admins a larger window to show content, but the change could also prove to be rather disruptive to the browsing habits of some Android users.
Google essentially acknowledged the issue a few weeks ago, explaining how edge-to-edge visualization works and how web developers can adapt in a new, detailed migration guide. Chrome on Android had no capability to draw webpages across the entire display before version 135, but now developers are asked to "embrace" this potentially annoying change for Google's greater good.
When using edge-to-edge visualization, Chrome and other apps will now display a new dynamic button Google calls "the chin." The chin is placed at the bottom area where the gesture navigation bar was usually located, and should disappear during scrolling, leaving a larger viewport size. The disappearing chin will soon become the default behavior on Chrome 135 and future releases of the browser, Google confirmed.
The edge-to-edge feature could conflict with web elements placed at the bottom of a dynamic webpage, though the issue will likely affect only a few cases. Google offered some CSS code examples that should provide developers with everything they need to avoid conflicts or a worsening user experience. A live demo is available as well, and Mountain View is encouraging feedback about the new feature.
If you're like me, you will probably seek a way to disable this new feature right away. Luckily for those who aren't fans of this modern craze about "chromeless" websites and apps, the edge-to-edge viewpoint will not work when the classic three-button navigation bar is enabled.











 English (US) ·
English (US) ·